I'm using Crashlytics to distribute an app for Beta testing. While it is easy and convenient to install the app on devices from the Crashlytics app, I have not been able to figure out how I could download only the IPA from the Crashlytics server. Background: I need to get the IPA / APK for automated testing. Firebase App Distribution makes distributing your apps to trusted testers painless. By getting your apps onto testers' devices quickly, you can get feedback early and often. And if you use Crashlytics in your apps, you’ll automatically get stability metrics for all your builds, so you know when you’re ready to ship.
Prerequisite:-
Download The Board Master and enjoy it on your iPhone, iPad, and iPod touch. Features - NEW! Current AR/DA Pam 670-1 information for 2014 - App focuses on the most popular questions asked by board members - Over 530 questions and answers - Extra Articles for study: NCO Creed, Audie Murphy Bio, Board Tips, and more! Using the advance, camera-based modes, you can register a race participant and the app will keep track of the lap times each time they pass by the camera, automatically. Track up to 4 colors.
1. Xcode 10.2
2. Swift 5
3. Firebase Console Account
Step 1:- Create a new XCODE project with a button
Step 2:- Generate pod file for your project and install pods as given below and reopen your project using *.xcworkspace file:-
Step 3:- After successful installation of pods go to your Firebase Console. If you do not have any existing Firebase application then your screen should look like this:-

Step 4:- Now tap on ‘Create a Project’ button and create a new project, enter the name of a new Firebase project and accept terms & conditions and then tap on create the project. It will take some time to create a project. After the creation of the project click on continue.
Step 5:- Now choose your platform of application, in our case, we will choose iOS.
Step 6:- it will open a new form to register your Xcode project with firebase where you will have to enter your app details like iOS bundle Identifier (Then at the left select the top project item in the project navigator. Then select TARGETS -> General. Bundle Identifier is found under Identity ) etc. and Finally tap on register app.
Step 7:- Download GoogleService-Info.plist file and place it in your project
step 8:- Now there is an important step i.e., Select the top project item in the project navigator at the left. Then select TARGETS -> Build Settings and search for Build Options.
Now under build options select “DWARF with dSYM File” as debug information format.

Step 9:- Now again go on the browser and click on next after downloading google info plist file. Now it will say to install a pod which we have installed already so, skip this step and click on next.

Now it will ask to add Firebase initialization code into our app delegate file as given below:-
After addition of above code click on next and run your app so that Firebase can recognize your app. After successful recognition of your app, tap on ‘Continue to console’ or you can skip this process by clicking on skip this step:-
Step 10:- Select Crashlytics from the left panel that would look like this as given below and tap on ‘Set up Crashlytics’:-
Now, select ‘No’ if you are creating a fresh and new application or ‘Yes’ if you are migrating a fabric app to Firebase. In our case, I am going to select No.
Crashlytics Fabric

Now click on Go to Crashlytics docs
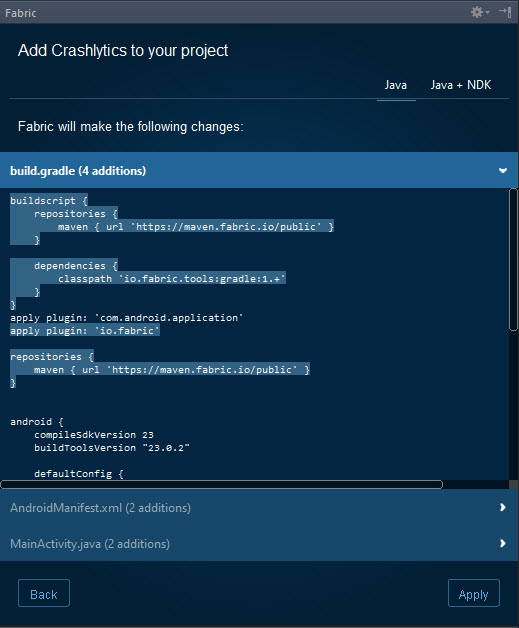
Step 11:- Follow given steps on Crashlytics docs. you can skip 1st and 2nd step as we have already completed it. Directly follow step 3
In Run Script add – “${PODS_ROOT}/FirebaseCrashlytics/run”

in Input Files add – ${BUILT_PRODUCTS_DIR}/${INFOPLIST_PATH} OR ${DWARF_DSYM_FOLDER_PATH}/${DWARF_DSYM_FILE_NAME}/Contents/Resources/DWARF/${TARGET_NAME}
if you are not having Run Script section you can add it by clicking on + icon.
Step 12:- Whoa.. we are almost done now just create action outlet of your UI button which we have designed and put a code to crash your application.
Step 13:- Now follow these given below instructions to log your first crash:-
1. Build and Run your application (on simulator or iOS device)
After the successful running of your app, Firebase Console will look like this. Just press ‘Go to the Crashlytics dashboard’ button:-
Crashlytics Firebase
2. Stop the running app from Xcode by pressing the stop button
3. Now run your application from device’s or simulator’s home screen
4. Tap on the crash button to crash your application.
5. Now rerun your application from home screen and look at crashlytics dashboard
Ios Crashlytics
6. If the crash is not logged in then try to crash your application 4-5 time else you have not followed complete instructions of this blog. Kindly go through all instructions.
Crashlytics Mac App Download Software
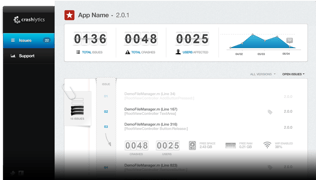
Dashboard will look somewhat like this with crash informations
